Автор - Константин
Ефимов
>>статьи
Баннер как средство быстрого обогащения
Реклама – двигатель торговли. И Интернет в этом смысле абсолютно не исключение. Кроме того, хорошая реклама в Сети – самая короткая дорога к популярности. Поэтому если Вы решили стать богатым и известным – начните прямо сейчас. С создания запоминающегося баннера.
Психологические основы создания баннеров
Баннер как жанр рекламы, а следовательно, и искусства, появился сравнительно недавно. Строго говоря, баннером можно назвать анимированное или статичное изображение, ведущее на другой сайт. Как и любую рекламу, баннеры можно условно разделить на имиджевые и стимулирующие. Основная задача стимулирующих баннеров - увеличение числа посетителей сайта (чему способствует высокий CTR - соотношение “показы - клики” баннера) или же увеличение объема продаж фирмы-рекламодателя. Основная задача имиджевого баннера - формирование у людей, увидевших баннер, представления о фирме-рекламодателе. Очевидно, что показатели эффективности имиджевой рекламы другие, нежели показатели рекламы стимулирующей. Понятно, что стимулирующий баннер должен быть более броским, а имиджевый - внушающим доверие и намекающий на стабильность фирмы. Конкретные рекомендации по созданию баннеров зависят от конечной цели баннерной рекламы. Так, например, большинство стимулирующих баннеров являются анимированными. Это обусловлено тем, что анимированный баннер имеет гораздо более высокий отклик. Большая часть имиджевых баннеров - неанимированные, в сознании человека это обусловлено ассоциацией неподвижности с надежностью, стабильностью. Однако возможны и исключения - например, если формируется имидж гибкой и быстро развивающейся организации.
Баннер как картинка - что это такое?
На сегодняшний день насчитывается около двух десятков различных форматов баннеров. Но в русской части Сети широко распространеных форматов не так много, в основном это 468х60, 88х31, 100х100.
Обычно фон у баннеров белый, реже черный. Если баннер “белый”, то в этом случае он может восприниматься как часть странички (страничек с белым фоном большинство, поскольку во многих HTML-редакторах он стоит по умолчанию) и пользователь будет в какой-то степени “обманут”. “Черный” баннер выгодно оттеняет свои цвета и считается более броским, вызывающим, привлекающим внимание.
Формат файла баннера - это анимированный GIF (*.gif) . Изображение в этом формате ограничено 256 цветами, а также длительностью кадра (не менее одной сотой секунды). Цифровое видео можно представить в виде анимированного GIF, но, увы, алгоритмы компрессии, применяемые в этом формате, здорово проигрывают по сравнению с потоковым видео. Файл в формате GIF занимает несравнимо больший объем, особенно если исходный файл содержит фотореалистичную графику. Однако примитивная анимация занимает в этом формате гораздо меньше места, что обусловлено алгоритмом компрессии. Это свойство и стало основной причиной популярности GIF.
Не будем вдаваться в тонкости “внутреннего” строения анимированных GIF, отметим лишь основные свойства этого формата.
1. Лучше всего сжимаются области, занятые однородным цветом.
2. Чем больше и сложнее изображение, тем больше размер файла.
3. Изображения, повторяющиеся на соседних кадрах, воспринимаются как одно целое, то есть файл содержит изображение в статике, а передает лишь его изменения (там, где это возможно). Поэтому, если файл содержит много движущихся фотореалистичных объектов, объем его возрастает катастрофически. Повторяющиеся изображения сжимаются, что уменьшает размер файла.
4. Поскольку GIF - это индексная палитра (256 цветов и менее), то фотореалистичные изображения выглядят в нем гораздо хуже, чем в оригинале, а мелкие детали повышают общий объем файла. Градиентные заливки и плавные переходы цвета существенно искажаются и зернятся, несмотря на псевдосмешение. 5. Палитра GIF-файла может быть и общей для всего файла, и разной для различных кадров. Если палитра одна на весь файл, то он имеет меньший размер.
6. Алгоритм преобразования исходного файла в GIF имеет два основных параметра: dither (псевдосмешение) и количество цветов в палитре. Чем меньше оба значения, тем меньше исходный размер файла.
А теперь
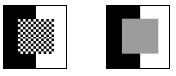
рассмотрим эти параметры подробнее. Псевдосмешение
- это уловка программы, создающей GIF-файл, и
направлена она на улучшение восприятия изображения.
Например, мы имеем в своей палитре только два
цвета (на самом деле палитра цветов в анимированном
GIF-формате не может быть менее 4, если только
не прибегать к ухищрениям, но в данном случае
мы просто приводим пример) - черный и белый. А
нам необходимо добиться серого цвета. В этом случае
программа, применяя алгоритм псевдосмешения, создаст
нечто вроде шахматной доски или сеточки из двух
имеющихся в наличии цветов с величиной клеток
в один пиксел. Эффект - смешение красок на палитре.
Если мы зададим количество цветов, равное трем,
то получим тот же серый цвет, но уже как однородную
последовательность пикселов. А как было сказано
выше, однородные области занимают меньше места . Так что, если
у вас есть возможность выбора между увеличением
степени псевдосмешения и уменьшением числа цветов
в палитре, то в большинстве случаев лучше вообще
отказаться от псевдосмешения и подбирать количество
цветов в палитре вручную, пока не получится изображение
приемлемого качества при наименьшем размере.
. Так что, если
у вас есть возможность выбора между увеличением
степени псевдосмешения и уменьшением числа цветов
в палитре, то в большинстве случаев лучше вообще
отказаться от псевдосмешения и подбирать количество
цветов в палитре вручную, пока не получится изображение
приемлемого качества при наименьшем размере.
Следует отметить, что баннерные сети строго ограничивают размер баннера. Обычно это 12-15 кб. Но если вы решили просто обменяться баннерами с дружественным сайтом, то тут размер баннера зависит лишь от личной договоренности.
Какие программы чаще используют для создания баннеров?
Самыми распространенными инструментами для создания баннеров являются Ulead Gif Animator и Animagic. Но функции этих программ ограничены. Поэтому для подготовки кадров лучше использовать Adobe Photoshop и другие программы, работающие с растровой графикой, а в программах для создания анимации собирать последовательность кадров и оптимизировать изображение.
С чего начать.
Художники обычно начинают с чистого листа. Начнем с него и мы. Создадим в Photoshop новый файл с размером сторон 468 на 60 в RGB.
Посмотрим на эту белую полоску. Поскольку она ориентирована по горизонтали, то ее можно разделить на три зоны: левая, центр и правая. Сюжет большинства стандартных баннеров ориентирован именно на эти зоны. Обычно он прост: слева или справа вставляется изображение, по центру появляется надпись, затем в оставшееся поле добавляется дополнительная информация. Но можно сделать и нестандартный баннер, чем мы сейчас и займемся.
Для начала
выберем сюжет. Допустим, что нам заказали баннер,
рекламирующий развлекательный сервер, посвященный
пользователям ICQ. Зальем наш белый лист 50-процентным
серым цветом (серый цвет необычен, в особенности
для баннеров; чаще им лишь имитируют элементы
интерфейса). ![]() После этого применим
фильтр, с помощью которого можно превратить всю
площадь, охваченную селекцией, в сплошную выпуклую
кнопку.
После этого применим
фильтр, с помощью которого можно превратить всю
площадь, охваченную селекцией, в сплошную выпуклую
кнопку.
- Я использовал PhotoTools, но подобных фильтров довольно много, ибо они активно востребованы армией веб-дизайнеров. Из более известных то же самое может быть сделано с помощью EyeCandy или КРТ5, можно попробовать эффект Emboss из меню Layers, который накладывается на слой.
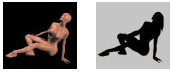
 Теперь нам понадобится
“натурщица”, чтобы поместить ее на баннер для
привлечения внимания. Силуэт можно нарисовать
от руки или же взять с фотографии.
Теперь нам понадобится
“натурщица”, чтобы поместить ее на баннер для
привлечения внимания. Силуэт можно нарисовать
от руки или же взять с фотографии.
- В данном случае изображение было создано полностью синтетически - в программе Poser 2.0. В силуэт оно было преобразовано следующим образом. В программе Photoshop с помощью инструмента Magic Wand (“Волшебная палочка”) выделяем черный цвет (следите за значением Tolerance - при больших значениях этого параметра в селектированную область попадает большая часть изображения, которое нам необходимо сохранить). Затем превращаем бэк-граунд в отдельный слой, удаляем черный цвет, создаем новый слой ниже слоя с “натурщицей”, отменяем всю селекцию и заливаем его серым. Применяем команду Select Layer Transparency (из меню Layers) и создаем новый слой. Этот слой заливаем черным цветом, а потом дорисовываем то, что не получилось (в том числе и волосы) кисточкой и другими подручными средствами.
-Следует объяснить, почему в данном случае используется именно силуэт, а не изображение модели. Дело в том, что если образ не является завершенным, то практически каждый человек может его додумать в силу своих личных пристрастий. Соответственно, повышается интерес к образу. Вторая причина: данное изображение, будучи подвергнуто компрессии, занимает гораздо меньше места.
Далее.
Берем нашу “натурщицу”, уменьшаем и немного поворачиваем
ее с помощью Free Transform (Edit/Free Transform).
Создаем новый слой на баннере и помещаем в его
правую часть “натурщицу”. ![]() Таким образом,
большая часть изображения видна на баннере на
отдельном слое и находится в зоне, обеспечивающей
наибольшее внимание. Протрем “дырки” ластиком
(Eraser) , чтобы фон с выпуклой кнопкой стал видимым.
Таким образом,
большая часть изображения видна на баннере на
отдельном слое и находится в зоне, обеспечивающей
наибольшее внимание. Протрем “дырки” ластиком
(Eraser) , чтобы фон с выпуклой кнопкой стал видимым.
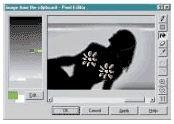
Поскольку данный баннер создавался для
ICQ-FOTO, то тематика сюжета была несколько предопределена.
Попробуем подойти к ней нетривиально: “сфотографируем”
экран с активной ICQ, нажав Alt+PrintScreen (при
этом изображение активного окна будет скопировано
в Clipboard).  В Photoshop создадим
новый файл. Вставим в него изображение из Clipboard.
Поставим инструменту Magic Wand параметр Tolerance=0
и начнем методично селектировать и очищать всю
область вокруг “цветочка”. В идеале у нас должно
получиться нечто вроде этого:
В Photoshop создадим
новый файл. Вставим в него изображение из Clipboard.
Поставим инструменту Magic Wand параметр Tolerance=0
и начнем методично селектировать и очищать всю
область вокруг “цветочка”. В идеале у нас должно
получиться нечто вроде этого:
Затем украсим
нашу “натурщицу” этими цветочками (скопировав
их на отдельный слой). Зальем часть цветочка красным
цветом (ICQ в процессе подключения к Сети) и сохраним
этот файл как копию в формате bmp. ![]() На этом изображении
будет базироваться первая часть сюжета баннера.
На этом изображении
будет базироваться первая часть сюжета баннера.
Создадим новый слой и нарисуем на нем голову
человека (с помощью селекции и кисточки), после
чего вставим ему эти “цветочки” вместо глаз.![]() Сохраним копию
с “глазами”. На этом файле будет базироваться
вторая часть сюжета баннера.
Сохраним копию
с “глазами”. На этом файле будет базироваться
вторая часть сюжета баннера.
Теперь
создадим надпись (в две строчки - на разных слоях).
Это завершающая часть сюжета, подчеркивающая тот
контент, рекламированию которого и![]() посвящен баннер.
Сохраним как копию в формате bmp. Наложим эффект
Emboss (выдавливание) на весь слой с надписью.
Сверху положим слой с теми цветочками, которые
были “глазами”,
посвящен баннер.
Сохраним как копию в формате bmp. Наложим эффект
Emboss (выдавливание) на весь слой с надписью.
Сверху положим слой с теми цветочками, которые
были “глазами”, ![]() предварительно
залив оба цветочка зеленым цветом (это будет последний
кадр нашего баннера).
предварительно
залив оба цветочка зеленым цветом (это будет последний
кадр нашего баннера).
Теперь
у нас есть все ключевые кадры. Запустим программу
Ulead GIF Animator. На сегодняшний день это наиболее
 мощный инструмент
по созданию и оптимизации GIF-анимации. Кроме
создания GIF-файлов из последовательности кадров,
программа имеет встроенные эффекты переходов между
кадрами, а также средства импорта AVI-файлов.
Кроме того, она содержит мастер анимации, который
поможет нам достичь желаемого эффекта.
мощный инструмент
по созданию и оптимизации GIF-анимации. Кроме
создания GIF-файлов из последовательности кадров,
программа имеет встроенные эффекты переходов между
кадрами, а также средства импорта AVI-файлов.
Кроме того, она содержит мастер анимации, который
поможет нам достичь желаемого эффекта.
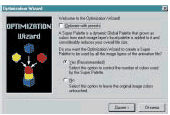
Выберем Animation Wizard и загрузим все наши кадры, сохраненные ранее. Программа задаст нам вопрос, как перевести изображения в этих файлах в индексированную палитру. Выберем Don't Dither (“Без псевдосмешения”), поскольку наши картинки не являются фотографиями и содержат довольно мало цветов. После этого программа предложит нам выбрать скорость, с которой будут меняться кадры. Здесь стоит выставить не менее 8 кадров в секунду. Можно поставить и меньше, но 8 - это предельная скорость, при которой человеческий глаз воспринимает последовательность кадров как движение, а не чередование картинок.
 Теперь размножим
часть картинок с “натурщицей”, чтобы сымитировать
кручение цветочка. Откроем в меню Edit подменю
Pixel Editor и выберем инструмент “Заливка”. Отредактируем
“цветочки” во всех кадрах, имитируя кручение зеленых
лепестков, не забывая при этом, что ICQ вращается
против часовой стрелки. Повторим операцию с “головой”.
Теперь у нас есть практически полный набор кадров.
Теперь размножим
часть картинок с “натурщицей”, чтобы сымитировать
кручение цветочка. Откроем в меню Edit подменю
Pixel Editor и выберем инструмент “Заливка”. Отредактируем
“цветочки” во всех кадрах, имитируя кручение зеленых
лепестков, не забывая при этом, что ICQ вращается
против часовой стрелки. Повторим операцию с “головой”.
Теперь у нас есть практически полный набор кадров.
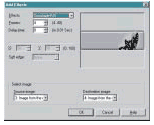
 Наложим эффект перехода
между “натурщицей” и “головой”. Произведем следующие
действия: Plugins F/X Crossfade. Зададим
протяженность эффекта равную четырем кадрам, поскольку
эффект
Наложим эффект перехода
между “натурщицей” и “головой”. Произведем следующие
действия: Plugins F/X Crossfade. Зададим
протяженность эффекта равную четырем кадрам, поскольку
эффект  Crossfade в силу
технических особенностей плохо ужимается компрессией.
Удалим часть кадров, созданных этим эффектом:
из четырех оставим два. Теперь увеличим длительность
последнего кадра, чтобы пользователи могли прочесть
текст. Итак, у нас практически готовый баннер.
Crossfade в силу
технических особенностей плохо ужимается компрессией.
Удалим часть кадров, созданных этим эффектом:
из четырех оставим два. Теперь увеличим длительность
последнего кадра, чтобы пользователи могли прочесть
текст. Итак, у нас практически готовый баннер.
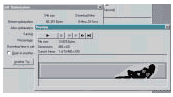
 Теперь следует его
оптимизировать. Запустим Optimization Wizard.
В ней можно оставить все по умолчанию, кроме нескольких
параметров. Сохраним установки, которые даны здесь
по умолчанию (общая палитра для всех кадров) ,
поскольку такой файл будет занимать меньше места.
Теперь следует его
оптимизировать. Запустим Optimization Wizard.
В ней можно оставить все по умолчанию, кроме нескольких
параметров. Сохраним установки, которые даны здесь
по умолчанию (общая палитра для всех кадров) ,
поскольку такой файл будет занимать меньше места.
Далее следует важный момент. В этом меню содержится большая часть параметров оптимизации.
Number of colors - число цветов в палитре, а также управление псевдосмешением: разрешить или отменить.
 Итак, баннер у
нас получился объемом в 13,8 кб. Для сети “Интер-реклама”
такой баннер вряд ли подойдет, поскольку там ограничение
в 12 кб, а вот для RLE - вполне (там ограничение
в 15 кб) . Одну из версий этого баннера можно
посмотреть по адресу http://icqfoto.ru/banners/%2012.gif.
Итак, баннер у
нас получился объемом в 13,8 кб. Для сети “Интер-реклама”
такой баннер вряд ли подойдет, поскольку там ограничение
в 12 кб, а вот для RLE - вполне (там ограничение
в 15 кб) . Одну из версий этого баннера можно
посмотреть по адресу http://icqfoto.ru/banners/%2012.gif.
Остается только отметить, что владение технологией создания баннеров само по себе не гарантия успеха баннера как средства рекламы. Существуют определенные психологические закономерности создания баннеров, малая часть которых была описана в начале этой статьи. Все они основаны на учете особенностей аудитории, которой предназначается баннер. Например, рассмотренный баннер для ICQ-FOTO рассчитан на мужчин, которые составляют большую часть пользователей Интернета в России. Без учета психологических закономерностей эффективная баннерная реклама (впрочем, как и любая другая) невозможна. Подробный анализ этих закономерностей будет дан в следующих статьях, посвященных созданию баннеров.